When creating a form with Elementor, you may come across a situation where you want to limit the number of characters that can be entered into a field. Unfortunately, there is no direct way to do this through Elementor’s form settings. However, you can still achieve this by adding a small amount of code to your form using JavaScript.
In this blog post, I will explain how to limit the characters able to be typed into an Elementor form field step by step.
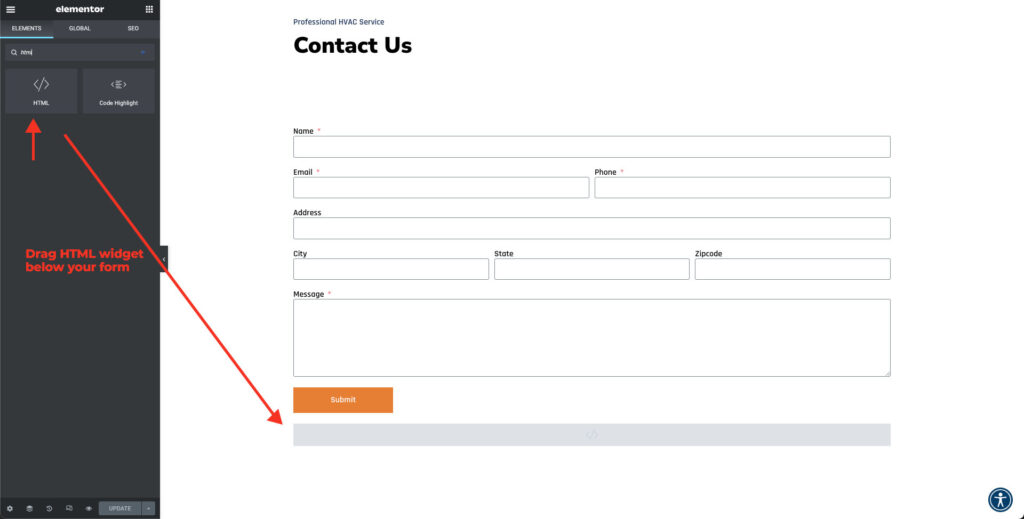
Step 1: Add an HTML Widget
To add the necessary code, you will need to add an HTML widget directly underneath your form. You can do this by dragging and dropping the HTML widget from the left sidebar under your form. The HTML widget is located under the “General” tab, or search for “HTML”.

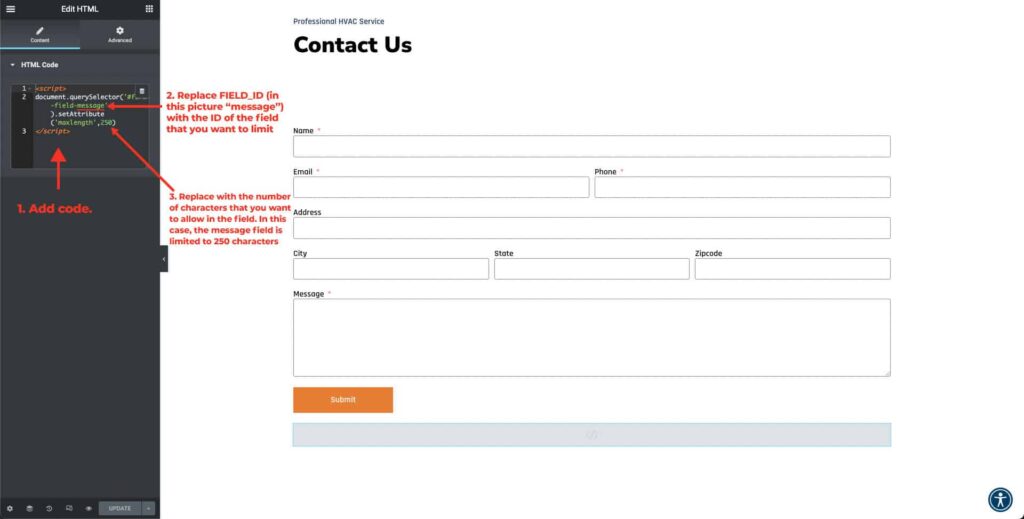
Step 2: Add the Code
Once you have added the HTML widget, you need to add the following code to it:<script> document.querySelector(‘#form-field-FIELD_ID’).setAttribute(‘maxlength’,#####) </script>
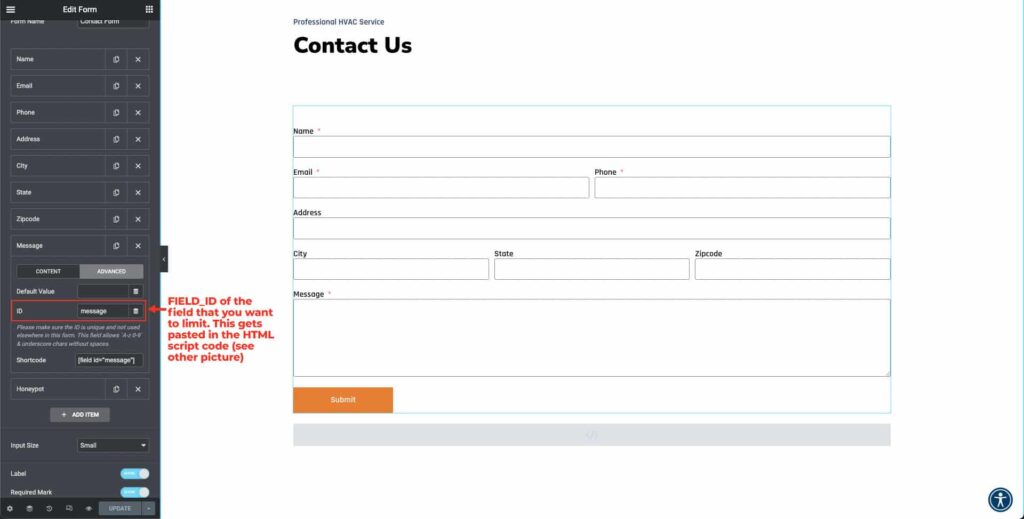
You will need to replace FIELD_ID with the ID of the field that you want to limit. To find the ID of the field, click on the field in the form editor, then click on the “Advanced” tab. You will find the field ID under the “CSS ID” section.
You will also need to replace ##### with the number of characters that you want to allow in the field. For example, if you want to allow a maximum of 10 characters, you would replace ##### with 10.


Step 3: Save the Changes
Once you have added the code to the HTML widget, click on the “Save” or “Update” button to save your changes.
Step 4: Preview the Form
Now that you have added the code to limit the number of characters in the field, you can preview the form to see if it is working correctly. Try typing more characters than the allowed limit to see if the field is properly limited.
It is important to note that this validation method is performed on the frontend and not on the server side. As such, any user with basic web development knowledge can access the code and modify the validation parameters, including the character limit, before submitting the form. Although the likelihood of this happening is very low (approximately 0.001%), it is not a foolproof security measure. However, for most use cases, this method of validation is sufficient and provides an adequate level of security.
Conclusion
In conclusion, adding a character limit to an Elementor form field is a straightforward process that can be accomplished using a small amount of JavaScript code. By following the steps outlined in this blog post, you can limit the number of characters that can be entered into your form field and improve the user experience of your form.